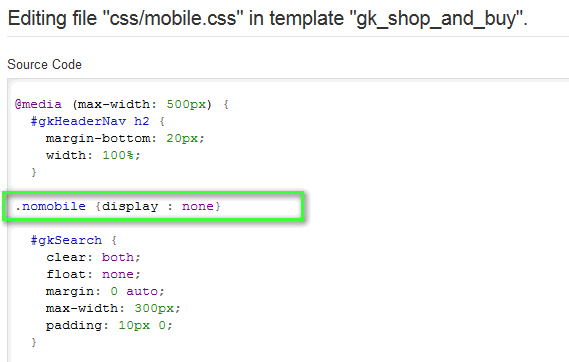
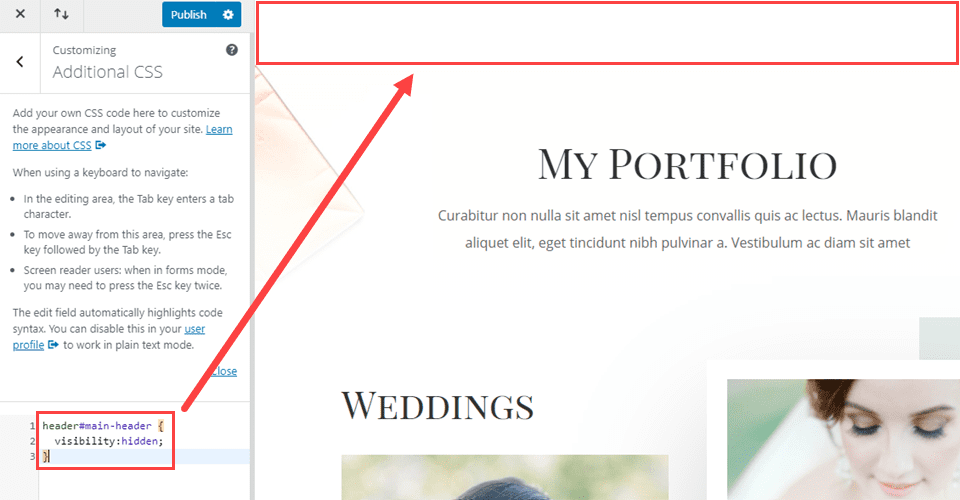
magento2 - Magento 2: how to set an element to disappear when viewing in mobile device? - Magento Stack Exchange

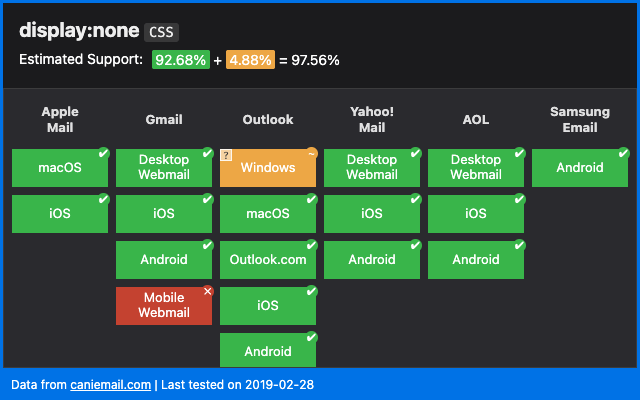
HTML & CSS Developers - CSS Visibility Hidden VS Display None 🔥❤️ What is the difference between display:inline vs display:block in CSS ☞ https://morioh.com/p/82d24895598e #css #css3 #programming #developer #morioh | Facebook