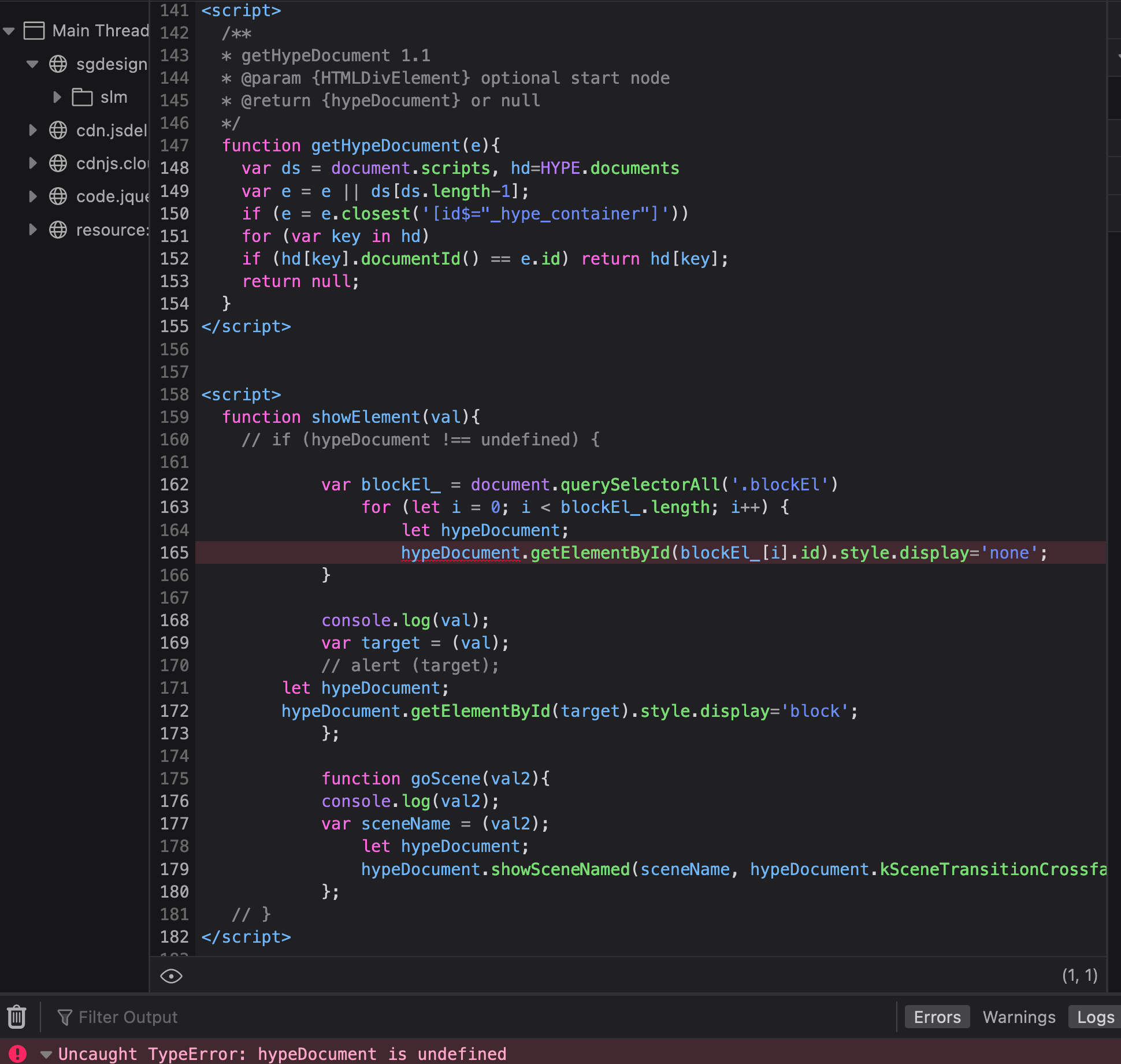
javascript - getElementById returning null when trying to access component from customElement - Stack Overflow

In HideSection.js there is some error as reported by Chrome · Issue #3 · EvotecIT/PSWriteHTML · GitHub

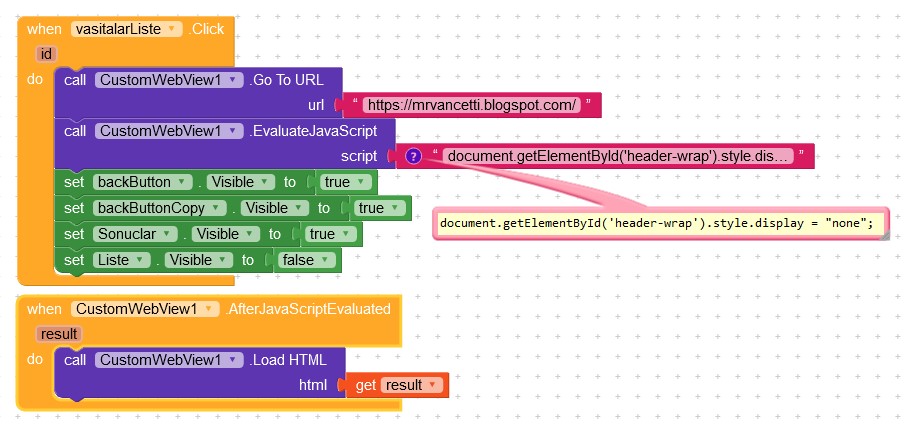
html - Javascript statement document.getElementById('').style.display = "inline"; is effect later on when I open editor(Div) again - Stack Overflow

How to reference the paragraph element when displayed in listview control using javascript - Microsoft Q&A

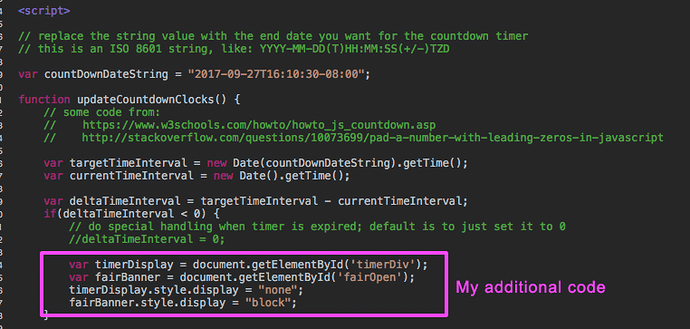
javascript - document.getElementById().style.display = 'none'; only works in Firefox - Stack Overflow

javascript - document.getElementById().style.display = 'none'; only works in Firefox - Stack Overflow

jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow